Как известно социальные сети довольно основательно вошли в жизнь людей по всему миру. Мы практически ежедневно заходим туда, чтобы написать сообщения друзьям, почитать новости или послушать музыку. Популярность и большой охват населения неизбежно приводит к расширению функционала любой соц. сети. Появляются различные API интеграции, позволяющие взаимодействовать с сайтами и приложениями. Одним из таких API является OAuth авторизация, которая позволяет идентифицировать и авторизовать на вашем сайте любого пользователя зарегистрированного в социальной сети.
 Стоит заметить, что по сравнению со стандартной регистрацией пользователей с применением логинов и паролей, а также необходимостью подтверждения email адресов - авторизация через OAuth работает намного проще и требует от пользователей меньше действий, что позволяет значительно ускорить процесс регистрации и авторизации.
Стоит заметить, что по сравнению со стандартной регистрацией пользователей с применением логинов и паролей, а также необходимостью подтверждения email адресов - авторизация через OAuth работает намного проще и требует от пользователей меньше действий, что позволяет значительно ускорить процесс регистрации и авторизации.
В данной статье рассмотрим авторизацию на сайте через социальную сеть Вконтакте vk.com. Авторизация будет работать, даже если на вашем сайте не установлен SSL сертификат, что позволит использовать OAuth социальной сети на любом сайте.
Для начала необходимо зайти в социальную сеть Вконтакте, перейти в раздел для разработчиков и создать новое приложение. Для этого переходим по ссылке мои приложения. В открывшемся окне нажимаем "Создать приложение".
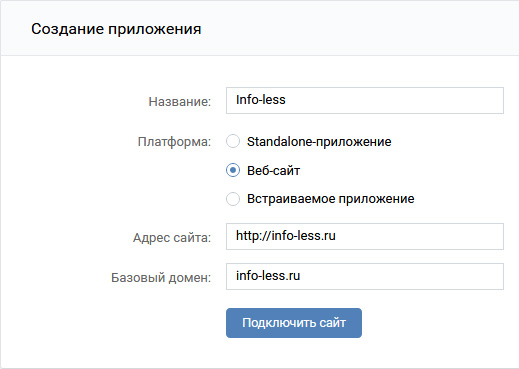
В качестве примера создадим приложение для сайта info-less.ru. Заполняем поля:

Нажимаем "Подключить сайт". Далее подтверждаем действие с помощью кода, который придет на смс мобильного телефона. После успешного подтверждения будет создано приложение. В разделе "Информация" загружаем иконку и обложку нашего сайта:


Затем переходим в раздел "Настройки". Проверяем значения некоторых полей:
Первый запрос к API: Оставляем пустым
Состояние: Приложение включено и видно всем
Установка приложения: Не требуется
Open API: Включён
Сохраняем настройки. Для дальнейшей работы нашего скрипта нам понадобятся "ID приложения" и "Защищённый ключ". Запоминаем эти данные:

На этом все настройки на стороне социальной сети завершены. Переходим к нашему сайту, на котором необходимо сделать авторизацию.
Создадим на сайте два php файла для осуществления OAuth авторизации:
auth.php - будет содержать ссылку для авторизации.
vk.php - будет взаимодействовать с соц. сетью для получения данных пользователя.
Также создадим один css файл:
style.css
Разместим эти файлы на нашем сайте.
В файле style.css добавим стили:
.div_auth_vk {
text-align: center;
background-color: #f0f0f0;
width: 300px;
margin: 50px auto;
border-radius: 6px;
padding-top: 20px;
padding-bottom: 20px;
font-family: Arial;
box-shadow: 0px 0px 10px rgba(0,0,0,0.3);
}
.div_auth_vk h2 {
text-align: center;
margin-top: 0px;
font-size: 14px;
}
.link_auth_vk {
text-decoration: none;
border-bottom: 0px;
}
.link_auth_vk:hover {
text-decoration: none;
border-bottom: 0px;
}
.link_auth_vk img {
width: 40px;
transition: 0.4s;
border-radius: 8px;
box-shadow: none;
}
.link_auth_vk:hover img {
box-shadow: 0px 0px 30px rgba(0,105,186,0.5);
}В файле auth.php создаем ссылку для авторизации. Она должна иметь адрес:
https://oauth.vk.com/authorize
и передавать следующие GET параметры:
client_id=6740883 - ID приложения (берем из настроек приложения);
display=page - указываем, что авторизация должна быть в отдельном окне;
redirect_uri=https://info-less.ru/article/6/resources/vk.php - ссылка на страницу vk.php;
response_type=code - осуществлять запросы со стороннего сервера.
Собираем ссылку и подключаем к странице стили:
<html>
<head>
<link rel="stylesheet" href="https://info-less.ru/article/6/resources/style.css">
</head>
<body>
<div class="div_auth_vk">
<h2>Войти через Вконтакте</h2>
<a class="link_auth_vk" href="https://oauth.vk.com/authorize?client_id=6740883&display=page&redirect_uri=https://info-less.ru/article/6/resources/vk.php&response_type=code">
<img src="https://info-less.ru/article/6/resources/vk.png"/>
</a>
</div>
</body>
</html>Переходим к файлу vk.php в котором мы должны получить ответ от сервера Вконтакте. Ответ приходит в виде GET параметра code. Пример:
https://info-less.ru/article/6/resources/vk.php?code=3c113dc8e957958b53
Отлавливаем этот параметр:
if(isset($_GET['code'])){
$code = $_GET['code'];
}else{
exit("Нет кода");
}После того как получен код, необходимо сделать GET запрос на получение токена. Ссылка должна иметь адрес:
https://oauth.vk.com/access_token
и передавать следующие параметры:
client_id=6740883 - ID приложения (берем из настроек приложения);
display=page - указываем что авторизация должна быть в отдельном окне;
redirect_uri=https://info-less.ru/article/6/resources/vk.php - ссылка на страницу vk.php;
client_secret=DYzAPYoU3KPOkLSUqexd - защищённый ключ приложения (берем из настроек приложения);
code=3c113dc8e957958b53 - параметр из переменной $code.
Осуществляем запрос через функцию file_get_contents:
$get_token = file_get_contents("https://oauth.vk.com/access_token?client_id=6740883&display=page&redirect_uri=https://info-less.ru/article/6/resources/vk.php&client_secret=DYzAPYoU3KPOkLSUqexd&code=".$code);
if(!$get_token){
exit("Нет токена");
}Ответ от сервера приходит в формате JSON, поэтому декодируем его в ассоциативный массив и достаем из него параметры user_id и access_token:
$token = json_decode($get_token, true);
$user_id = $token['user_id'];
$access_token = $token['access_token'];После того как получен токен, мы можем запросить данные пользователя. Для этого посылаем на сервер ВК еще один GET запрос:
https://api.vk.com/method/users.get
с параметрами:
user_id=201...006 - параметр из переменной $user_id;
access_token=46f00ad548f...ec55fec51f90e - параметр из переменной $access_token;
fields=uid,first_name,last_name,photo_big,sex,city,country,bdate - данные пользователя которые мы хотим получить. Более подробный список можно найти в документации API;
v=5.52 - версия API.
Осуществляем запрос и декодируем JSON ответ:
$get_data = file_get_contents("https://api.vk.com/method/users.get?user_id=".$user_id."&access_token=".$access_token."&fields=uid,first_name,last_name,photo_big,sex,city,country,bdate&v=5.52");
if(!$get_data){
exit("Нет данных");
}
$data = json_decode($get_data, true)['response'][0];В результате массив $data будет содержать данные о пользователе. Выведем их на страницу:
echo "<img src='".$data['photo_big']."'/><br>";
echo "Имя: ".$data['first_name']."<br>";
echo "Фамилия: ".$data['last_name']."<br>";
echo "Идентификатор: ".$data['id']."<br>";
if($data['sex'] == 0){echo "Пол: не указан<br>";}
if($data['sex'] == 1){echo "Пол: женский<br>";}
if($data['sex'] == 2){echo "Пол: мужской<br>";}
echo "Дата рождения: ".$data['bdate']."<br>";
echo "Страна: ".$data['country']['title']."<br>";
echo "Город: ".$data['city']['title'];Дальнейшие действия с этими данными могут быть разными и зависеть от конкретной ситуации. Можно сохранить их в сессию, но для полноценной авторизации правильным решением будет хранить их в базе данных.
Параметр, по которому должна происходить идентификация пользователя - это его идентификатор в социальной сети, который мы получаем из переменной $data['id']. Соответственно делаем select запрос в базу данных для проверки наличия пользователя с таким ID. Если такой пользователь существует, то авторизуем его. Если такого пользователя нет, то добавляем его в базу командой insert, тем самым производя регистрацию нового пользователя.
Для упрощения демо-примера будем хранить данные в сессии.