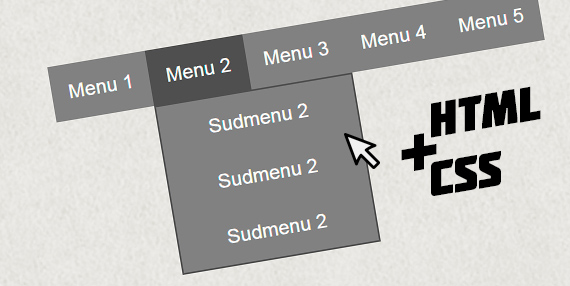
Очень часто на сайте необходимо сделать раскрывающееся меню при наведении мыши. Большинство веб-разработчиков используют для этого JavaScript и библиотеку jQuery. Однако такая задача легко решается с помощью HTML и CSS.
Ниже представлен пример HTML-кода простого выпадающего меню:
<ul class="menu">
<li><a href=#>Menu 1</a>
<ul class="submenu">
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
</ul>
</li>
<li><a href=#>Menu 2</a>
<ul class="submenu">
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
</ul>
</li>
<li><a href=#>Menu 3</a>
<ul class="submenu">
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
</ul>
</li>
<li><a href=#>Menu 4</a>
<ul class="submenu">
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
</ul>
</li>
<li><a href=#>Menu 5</a>
<ul class="submenu">
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
</ul>
</li>
</ul>Для построения меню был используется список <ul> с классом menu. Подменю сделаны списками <ul> с классом submenu.
Применим к нашему меню следующие стили:
body {
font: 14px 'Verdana';
margin: 0;
padding: 0;
}
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul.menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: #ffffff;
background-color: #808080;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: #505050;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid #505050;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: #808080;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}Обратите внимание на то что для класса submenu по умолчанию установлено свойство "display: none", что позволяет скрывать выпадающее меню.
Чтобы при наведении мыши выпадало подменю добавим в CSS такой код:
ul.menu > li:hover > ul.submenu {
display: block;
}Теперь наше меню работает просто и легко без технологий JavaScript