Эта статья поможет тем, кто хочет привлечь внимание посетителей к информации, оформленной оригинальным способом и при этом сэкономить место на сайте.
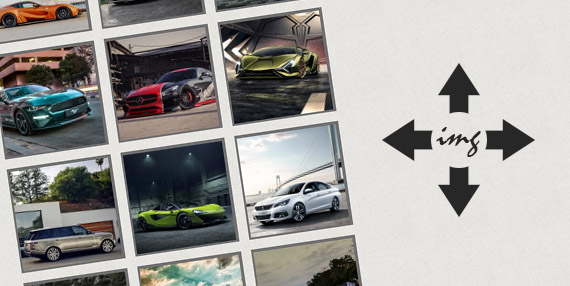
Сегодня мы рассмотрим, как сделать так, чтобы при наведении мышкой на изображение, появлялся текст с описанием объекта и ссылка для дальнейшего перехода на страницу объекта. И при этом изображение красиво съезжало вверх, вниз, влево или вправо.
Данный эффект можно реализовать несколькими строками кода, используя при этом библиотеку jQuery. Нам понадобится событие hover, а также методы stop() и animate().
Для начала подготовим несколько изображений с размерами 200х200 пикселей.
Подключим к странице библиотеку jQuery:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>Далее создадим HTML верстку:
<div class="div1">
<div class="slideBox sTop">
<img src="1.jpg" alt="" />
<div class="block_content">
<div class="zag">Ferrari 812</div>
<div class="txt">The Ferrari 812 Superfast (Type F152M) is a front mid-engine, rear-wheel-drive grand tourer produced by Italian sports car manufacturer Ferrari that made its debut at the 2017 Geneva Motor Show. The 812 Superfast is the successor to the F12berlinetta.</div>
<div><a href="#" class="link_btn">Читать далее</a></div>
</div>
</div>
<div class="slideBox sTop">
<img src="2.jpg" alt="" />
<div class="block_content">
<div class="zag">Audi RS6</div>
<div class="txt">Audi RS 6 – спортивный автомобиль выпускаемый подразделением Audi Sport GmbH (ранее quattro GmbH) на платформе Audi A6. Автомобиль выпускается в двух типах кузова, седан и универсал (Avant). Существует менее мощная спортивная версия Audi S6.</div>
<div><a href="#" class="link_btn">Читать далее</a></div>
</div>
</div>
<div class="slideBox sTop">
<img src="3.jpg" alt="" />
<div class="block_content">
<div class="zag">BMW X5</div>
<div class="txt">BMW X5 - среднеразмерный кроссовер от немецкого автопроизводителя BMW. Автомобиль был представлен в 1999 году на автосалоне в Детройте. Буква «Х» означает, что автомобиль имеет полный привод, а цифра «5» - что базой послужила 5-я серия (BMW E39), однако X5 короче E39, но при этом выше и шире.</div>
<div><a href="#" class="link_btn">Читать далее</a></div>
</div>
</div>
</div>Теперь зададим css стили:
.div1 {
width: 690px;
margin-left: auto;
margin-right: auto;
margin-bottom: 20px;
overflow: hidden;
}
.slideBox {
width: 200px;
height: 200px;
position: relative;
float: left;
margin-right: 10px;
margin-left: 10px;
overflow: hidden;
border: 5px solid #707070;
}
.slideBox img {
position: absolute;
z-index: 2;
width: 200px;
height: 200px;
top: 0px;
left: 0px;
}
.block_content {
z-index: 1;
padding: 10px;
text-align: left;
}
.zag {
font-size: 18px;
margin-bottom: 10px;
}
.link_btn, .link_btn:focus, .link_btn:active {
display: inline-block;
background-color: #303030;
color: #ffffff;
border-radius: 6px;
font-size: 14px;
font-weight: bold;
padding-left: 24px;
padding-right: 24px;
padding-top: 4px;
padding-bottom: 4px;
transition: 0.2s;
}
.link_btn:hover {
background-color: #505050;
color: #ffffff;
}
.txt {
height: 100px;
overflow: hidden;
margin-bottom: 10px;
}В css мы указали, что изображение должно иметь абсолютную позицию относительно блока .slideBox, а также иметь нулевые отступы top и left.
Теперь, чтобы заработал эффект наведения мыши добавим небольшой javascript код на нашу страницу:
$(document).ready(function(){
$(".sTop").hover(function(){
$(this).find("img").stop().animate({
top: -200
}, 500);
}, function(){
$(this).find("img").stop().animate({
top: 0
}, 500);
});
});Как видим из кода, событие hover делится на 2 части: наведение и уход мыши с изображения. Для того чтобы изображение съезжало вверх или вниз необходимо менять параметр top. Если же нужно смещать влево или вправо, то меняем параметр left.
top: -200 Смещаем изображение вверх на 200 пикселей.
top: 200 Смещаем изображение вниз на 200 пикселей.
left: -200 Смещаем изображение влево на 200 пикселей.
left: 200 Смещаем изображение вправо на 200 пикселей.
Данные параметры меняем с помощью анимации. Скорость анимации задаем 500 миллисекунд.
На этом все готово! Результат работы эффекта доступен на демо-странице.